ios
[ios - Swift] UIView.Xib 사용하기
POKY_0908
2020. 11. 24. 23:00
지난 글에서는 UITableViewCell을 Xib 파일로 생성해 사용하는 것을 배웠습니다.
이번 글에서는 UIView를 Xib로 만들어서 사용할 수 있도록 해보겠습니다.
1. 파일 생성


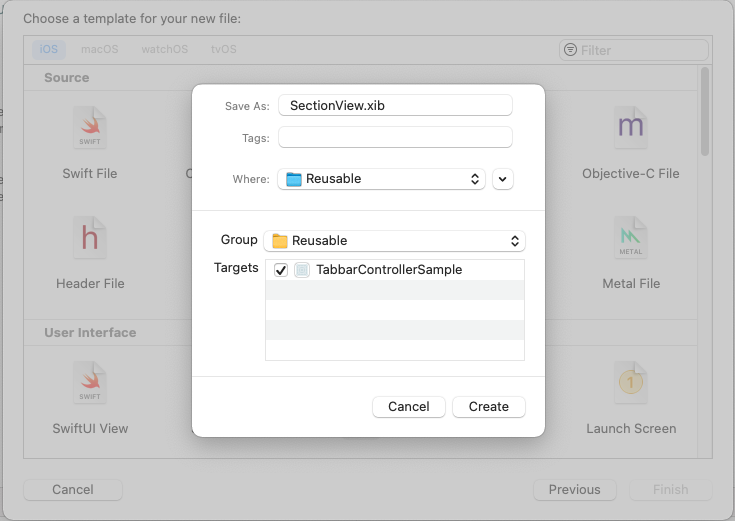
Swift 파일을 생성합니다.
그런데 UITableViewCell을 만들 때와 다르게 Xib File을 생성할 수 없어서 Xib 파일 또한 생성해 줘야 합니다.


View를 선택 후 알아보기 쉽게 Swift 파일과 동일한 이름으로 생성합니다.
2. Xib 구성

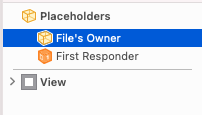
View.xib 파일을 열어보면 위 이미지와 같은 것을 확인할 수 있는데 이제 화면을 꾸며보도록 하겠습니다.


View를 선택 후 Attributes inspector -> Size -> Freeform으로 선택 후 원하는 사이즈로 변경 후 인터페이스를 추가해 줍니다.

저는 테이블 뷰에 섹션으로 사용하기 위해서 섹션 타이틀과 버튼을 추가했습니다.
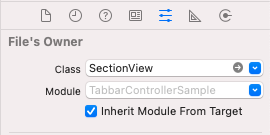
이제 xib 파일을 Swift와 연결하도록 합니다.


Files owner -> Attuributes inspector -> Class에서 이전에 생성한 Swift 파일과 연결합니다.
3. Swift 코드 추가
만들어 둔 Swift 파일을 열어 다음과 같이 코드를 추가합니다.
import UIKit
@IBDesignable
class SectionView: XibUIView {
@IBOutlet weak var mTitle: UILabel!
@IBOutlet weak var mActionBtn: UIButton!
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
}
class XibUIView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
configure()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
configure()
}
private func configure() {
let className = String(describing: type(of: self))
guard let view = self.loadViewFromNib(nibName: className) else {
return
}
view.frame = self.bounds
self.addSubview(view)
}
}
extension UIView {
func loadViewFromNib(nibName: String) -> UIView? {
let bundle = Bundle(for: type(of: self))
let nib = UINib(nibName: nibName, bundle: bundle)
return nib.instantiate(withOwner: self, options: nil).first as? UIView
}
}
프로젝트 내에서 아래와 같이 사용하면 됩니다.
let view = SectionView()
