-
[ios - Swift] Navigation Controller 사용하기ios 2020. 11. 11. 11:07
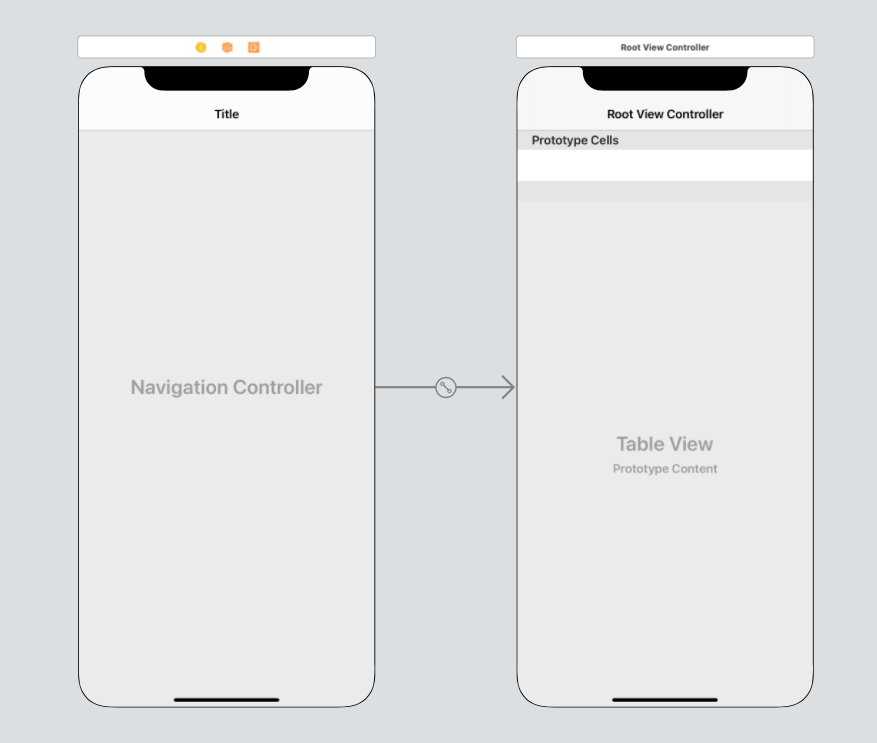
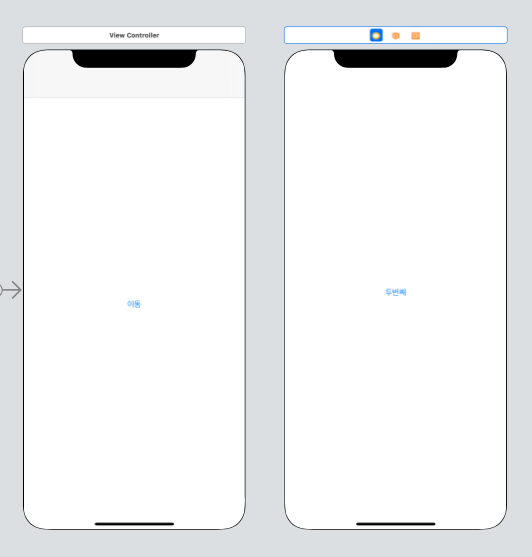
Navigation Controller를 추가하면 아래와 같이 Navigation, Root VIew Controller의 두 가지 Controller가 보일 것이다.

우선 테이블 뷰를 사용하지 않기 때문에 Root View Controller를 제거 후 새로운 View Controller를 추가해 줬다.

화면에 보이는 Navigation Controller는 앱 실행 시 보이는 화면이 아니기 때문에 Root View를 재 설정해 줘야 한다.
재설정 방법으로는 Navigation Controller를 선택 후 컨트롤을 누른 상태에서 Root View로 설정하고자 하는 Controller까지 드래그한 후
Relationship Segue -> root view controller를 선택해 주면 설정이 완료된다.

이제 화면 간 이동을 여러 방법으로 진행해 보도록 하겠다.
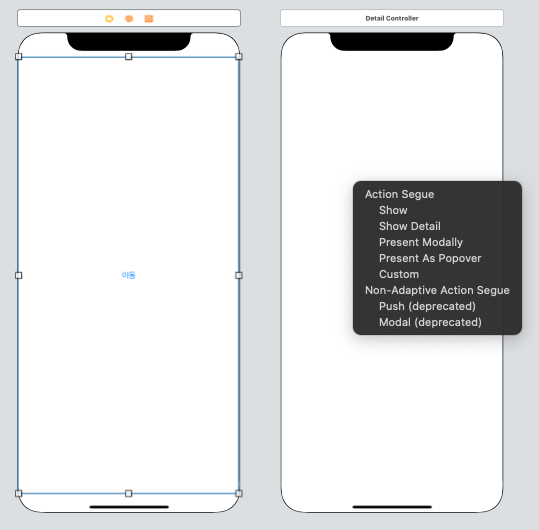
1. Button에 직접 Segue 넣기

Navigaion Controller과 마찬가지로 Button을 선택하고 이동하고자 하는 뷰로 컨트롤 + 드래그한 후 Action Segue -> Show를 선택한다.
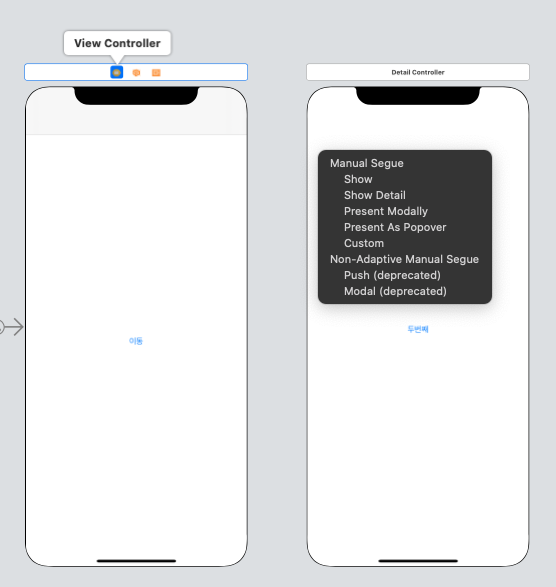
2. View Controller에서 이동

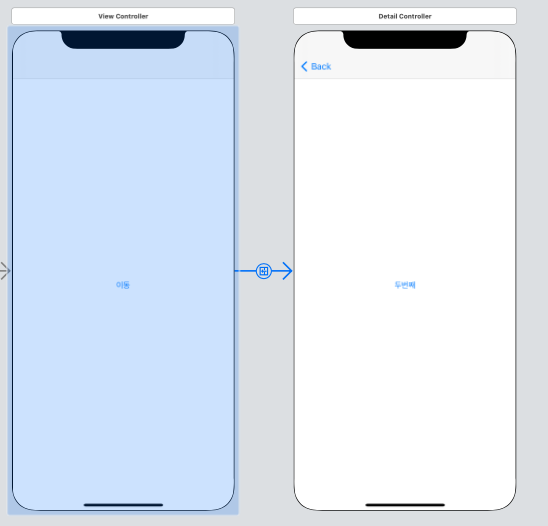
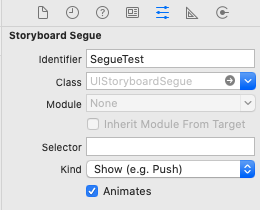
Segue 추가 Segue를 추가했으면 View Controller 사이의 연결되어 있는 Segue를 선택 후
Attributes inspector -> Storyboard Segue -> identifier을 설정해 준다.


Segue의 식별자를 SegueTest라고 설정했으며 이제 버튼 이벤트를 추가한 후 다음과 같은 내용을 작성해 준다.
@IBAction func Click_MoveBtn(_ sender: Any) { performSegue(withIdentifier: "SegueTest", sender: nil) }3. Storyboard ID 사용해서 이동하기
스토리보드 내 뷰가 많지 않으면 위에서 소개한 1, 2 방법으로 진행해도 충분하나 뷰가 많을 경우 연결된 Segue 관리가 힘들다.
그렇기 때문에 아래와 같은 Storyboard ID를 사용한 방법을 추천한다.

기존에 연결되어 있는 Segue를 제거한 후 이동하고 싶은 뷰를 선택한다.
Identity inspector -> Identity -> Storyboard ID를 설정해 준다.
버튼 클릭 이벤트를 추가하고 아래와 같이 작성한다.
이전에 입력한 Storyboard ID를 찾은 후 Navigaion에 넣어준다고 생각하면 된다.
@IBAction func Click_MoveBtn(_ sender: Any) { if let controller = self.storyboard?.instantiateViewController(withIdentifier: "DetailController") { // 옵셔널 바인딩을 통해 Navi를 찾은 후 push self.navigationController?.pushViewController(controller, animated: true); } }'ios' 카테고리의 다른 글
[ios - Swift] Scrollview AutoLayout 사용하기 (0) 2020.11.16 [ios - Swift] URLSession DataTask 동기처리 (0) 2020.11.14 [ios - Swift] Codable을 사용한 Json 데이터 가져오기 (0) 2020.11.13 [ios - Swift] URLSession으로 Json 데이터 가져오기 (0) 2020.11.12 [ios - Swift] Navigation Bar 숨기기 (0) 2020.11.10